Wie binde ich eine Twitter-Timeline ein?
Schon mal überlegt, wie du auf deiner eigenen Webseite deine Twitter-Timeline einbaust? „It’s quite simple“ hätte ich jetzt fast gesagt! Du wirst erstaunt sein, wie leicht das geht.
Für die einfache Variante, ist dazu nicht viel nötig. Lediglich zwei Zeilen Source-Code und eine Widget-Einrichtung, welche bei Twitter mit ein paar Klicks eingerichtet ist.
Als erstes solltest du dich bei Twitter über folgenden – Link – einloggen. Auf der rechten Seite oben solltest du jetzt ein Button „Widget – neu erstellen“ sehen.
In diesem Menü kannst du grundlegende Optionen festlegen. Wie hoch soll das Widget (die Twittertimeline) eingeblendet werden. Welches Farbschema willst du anwenden und dazu passend, welche Farbe sollen deine Links haben.
Bestätige deine Einstellungen und du bekommst eine Vorschau und eine Zeile HTML und eine Zeile JavaScript-Code. Beide kopierst du lediglich in den Body-Bereich deiner Html-Datei. Optional kannst du dir auch den angehängten Source-Code von mir herunterladen. Die Datei sollte wie folgt aussehen:
<html>
<head>
...
</head>
<body>
<a class="twitter-timeline"
href="https://twitter.com/MPatternman"
data-widget-id="322747316287184897">
Tweets von @MPatternman
</a>
<script>
!function(d,s,id)
{
var js,fjs=d.getElementsByTagName(s)[0],
p=/^http:/.test(d.location)?'http':'https';
if(!d.getElementById(id))
{
js=d.createElement(s);
js.id=id;js.src=p+"://platform.twitter.com/widgets.js";
fjs.parentNode.insertBefore(js,fjs);
}
}
(document,"script","twitter-wjs");
</script>
</body>
</html>Achte darauf, dass du deine individuelle data-widget-id erhälst. Diese sollte automatisch bei der Widget-Erstellung über Twitter mit geliefert werden.
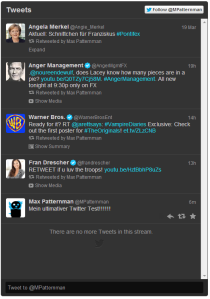
Jetzt bist du auch schon fertig, deine Twittertimeline müsste jetzt angezeigt werden.
zusätzliche Attribute
Zusätzlich gebe ich dir noch eine Liste, mit weiteren Styling-Attributen, welche du einfach in das a-Tag – welches den Twitter-Link widerspiegelt – einbinden kannst.
<!-- Einfach in das <a>-Tag einfügen -->
Width <!-- Breite der Timeline -->
: in Pixeln (px)
: 300px
: 400px
Height <!-- Höhe der Timeline -->
: in Pixeln (px)
data-border-color <!-- Farbe des Rahmens -->
: wird als Farbcode angegeben (#RGB)
: #000000
: #FFFFFF
: #AF00A1
data-link-color <!-- Farbe der Links -->
: wird als Farbcode angegeben (#RGB)
data-chrome <!-- gibt das Layout an -->
: 'noheader' <!-- versteckt den Header -->
: 'nofooter' <!-- versteckt den Footer -->
: 'noborders' <!-- blendet alle Ränder/Rahmen aus -->
: 'transparent' <!-- ohne Hintergrundfarbe -->kleines Twitter-Timeline Beispiel:
<a
class="twitter-timeline"
href="https://twitter.com/MPatternman"
data-widget-id="322747316287184897"
Width=600px
height=700px
data-border-color='#AF12A3'
data-link-color='#A0A0A0'
data-chrome='transparent'
>Tweets von @MPatternman</a>Download des Beispiels
 Download – Example: Twittertimeline.html
Download – Example: Twittertimeline.html
Zum Abschluss möchte ich sagen, dass das eine einfache Möglichkeit darstellt mit relativ wenig Interaktionsmöglichkeiten. In den nächsten Tagen möchte ich zeigen wie man eine Twittertimeline abruft, für die man sich zuvor mit oAuth registriert hat und somit einen sicheren Umgang mit den abgerufenen Daten pflegen kann.





Neueste Kommentare