HTML Tabmenü erstellen!
Wie erstelle ich ein Tabmenü in HTML?
Heute möchte ich ein kleines Styling-Element zeigen, welches Inhalte in verschiedenen Tabs verpacken kann. Das Tabmenü kennt man aus diversen Benutzeroberflächen wie Windows und Co. Dabei stellte sich wieder heraus, dass es zum HTML Tabmenü wirklich wenig bis gar keine einfachen fertigen Lösungen gibt. Deshalb heißt es wieder „selbst ist der Nerd“. Bevor ich die Implementierung erkläre zeige ich noch eine kurze Demo:
Kompletter Download am Ende des Artikels!
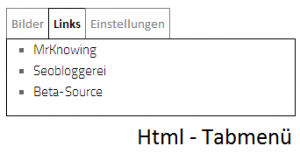
Tabmenü Demo
Tabmenü: Step by Step
HTML-Datei
Die HTML Datei ist relativ einfach gestaltet. Dabei muss man lediglich wissen, dass alle Boxen die man sieht – ob das nun die Tabreiter (auf die man klickt) oder Inhaltsboxen sind – sind alles div-Elemente. Zusätzlich werden alle Tabreiter und Inhaltsboxen des Tabmenüs mit einer Div-Box umschlossen (id = ‚tabmenu‘). Diese dient dazu dass das Tabmenü am Ende Frei verschoben werden kann.
[code language=“html“]
<!– Skript-Dateien holen –>
<link rel="stylesheet" type="text/css" href="tabmenu/tabmenu.css" />
<script type="text/javascript" src="tabmenu/tabmenu.js"></script>
<!– Tab Menü –>
<div id=’tabmenu‘ class=’tabmenu‘>
<!– Tab-Reiter –>
<div id=’tab_top_1′ class=’tab_top_active‘
onclick=’javascript:openTab(1)‘>Bilder</div>
<div id=’tab_top_2′ class=’tab_top_active‘
onclick=’javascript:openTab(2)‘>Links</div>
<div id=’tab_top_3′ class=’tab_top_active‘
onclick=’javascript:openTab(3)‘>Einstellungen</div>
<!–float aufheben–>
<div style=’clear: both;‘></div>
<!– Inhalts-Boxen –>
<!– Box 1 – Bilder –>
<div id=’tab_box_1′ class=’tab_box‘></div>
<!– Box 2 – Links –>
<div id=’tab_box_2′ class=’tab_box‘></div>
<!– Box 3 – Einstellungen –>
<div id=’tab_box_3′ class=’tab_box‘></div>
</div>
<!– Erster Aufruf des Tabmenüs –>
<script type="text/javascript">
openTab(1); //Tab 1 öffnen
</script>
[/code]
Als aller erstes werden die Skripte geholt. Tabmenu.css legt fest wie die Boxen gestylt werden und tabmenu.js legt die Funktionalitäten fest, dazu später mehr. Die Zeilen können natürlich auch – wie im Download-Beispiel – in den Head-Bereich geschrieben werden.
Wie man sieht werden drei Tabreiter angelegt tab_top_1, tab_top_2, tab_top_3. Zusätzlich wird in der onclick-Eigenschaft die JavaScript-Funktion openTab() aufgerufen. Diese regelt das ausblenden der nicht gebrauchten und einblenden der gewünschten Tabbox. Zusätzlich wird der dazugehörige Tabreiter aktiviert und die anderen ausgegraut (passiv stellen). Im nächsten Schritt werden dann die Tab-Inhalts-Boxen angelegt tab_box_1, tab_box_2, tab_box_3.
Am Schluss wird die javaScript-Funktion openTab(1) aufgerufen. Diese sagt aus, dass der User zuerst die erste Box (in meinem Fall ‚Bilder‘) zusehen bekommt. Soll mit der zweiten oder dritten Box begonnen werden, wird entsprechend 2 oder 3 eingesetzt.
Zusätzliche Boxen erstellen:
Wenn man mehr Boxen benötigt bpsw. eine vierte, fünfte und sechste, funktioniert das nach dem gleichen Schema. Der vierte Tabreiter bekommt die id tab_top_4, die onclick-Eigenschaft wird auf javascript:openTab(4) gesetzt und die Tabbox (Inhaltsbox) bekommt die id tab_box_4. usw.
Css-Datei
Die Css-Datei kümmert sich darum, wie die Tab-Reiter, Tab-Inhalts-Boxen und auch der Umschließende Rahmen positioniert und gestylt werden.
[code language=“CSS“]
.tabmenu
{…}
.tab_top_active
{…}
.tab_top_passive
{…}
.tab_box
{…}
[/code]
Dabei spare ich mir die Betrachtung im einzelnen. Den Inhalt der CSS-Klassen kann man sich im Download genauer anschauen. Das .tabmenu beschreibt die umschließende Box, diese kann frei positioniert werden. .tab_top_active beschreibt das Aussehen des gerade aktiven Tabreiters. .tab_top_passive beschreibt das aussehen der nicht aktiven (ausgegrauten) Tabreiter. Und zur guten letzt beschreibt .tab_box das aussehen der eingeblendeten Inhaltsbox.
JavaScript-Datei
Die JavaScript-Datei bildet die Logik hinter den Tabboxen ab und sollte möglichst nicht verändert werden.
[code language=“javascript“]
function openTab(index)
{…}
[/code]
In der einzigen Funktion openTab(index) wird das anklicken einer Tab-Reiter-Box geregelt. So werden alle Inhaltsboxen ausgeblendet und nur die akutelle eingeblendet. Genauso verhält es sich mit den Tab-Reitern. Diese werden alle ausgegraut und nur die gerade geklickte wird als aktiviert markiert.
Die openTab-Funktion wird über die onlick-Eigenschaft der Tab-Reiter-Boxen aufgerufen. Der Index gibt an um welche Box es sich handelt. (index = 1 > id = tab_top_1, index = 2 > id = tab_top_2 …)
Tabmenü Download
![]() Download – Html Tabmenü HTML Tabmenü Sourcecode
Download – Html Tabmenü HTML Tabmenü Sourcecode









Hahaha.. danke für die Schleichwerbung! 😀
bitte gerne
Tolle Sache, aber bei mir wird der Wert für hidden nicht auf false gewechselt. Es werden immer alle Divs angezeigt. Habe das JS 1:1 kopiert.