Wie baue ich eine Html-Tagbox?
Du brauchst eine Html-Tagbox zum selber designen? Dann bist du hier genau richtig!
Heute möchte ich euch ein Bausatz für eine Tagbox in die Hand geben. Schaut euch einfach die Demo an. Darunter erkläre ich die einzelnen HTML-Elemente und die nötigsten Schritte in Javascript und CSS.
Besonderen Wert habe ich diesmal darauf gesetzt, dass das Objekt instanziierbar ist! Das heißt, dass man bei Bedarf auch mehrere dieser Boxen in einem Dokument unterbringen kann. Weiterhin sind alle Styles über die CSS anpassbar.
Kompletter Download am Ende des Beitrags!
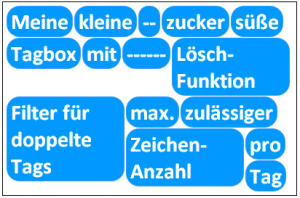
Tagbox Demo
Anbei eine kleine DEMO. Du kannst mit einem Klick auf ein Tag, das Tag aus der Liste löschen. Über das Feld unten kannst du ein Tag hinzufügen. Wenn du mehrere Tags gleichzeitig hinzufügen möchtest, dann trenne die Tags einfadch mit einem „,“ (Komma).
Aufbau der Tagbox
HTML-Gerüst
Dateien für JavaScript und CSS einbinden
Als erstes muss die JavaScript-Datei und CSS-Datei eingebunden werden: Diese findest du im Anhang im Download. Dies betrifft die tagbox.js (javascript) und tagbox.css (Style-Sheet). Idealerweise bindet man diese im <head>-Bereich ein.
[code language=“html“]
<!– CSS-JS include –>
<script type="text/javascript" src="inc/tagbox.js"></script>
<link rel="stylesheet" type="text/css" href="inc/tagbox.css" />
[/code]
Rahmenbox und Resultbox
Als nächstes wird die Tag-Box erstellt. Dabei ist die Namensgebung wichtig. Im meinen Fall heißt die box „tagbox“. In dem Container ist eine versteckte Textbox enthalten. Diese schreibt alle Keywords so mit, dass sie später in einer POST-Methode abgefangen werden können. Wichtig ist dabei, dass die versteckte Textbox genauso heißt wie die Rahmenbox nur mit der Ergänzung „_result“.
[code language=“html“]
<div id="tagbox" class="tagbox_border" >
<input name="tagbox_result" id="tagbox_result" type="hidden"/>
</div>
[/code]
Tag hinzufügen Box
Anschließend kümmern wir uns um die Box mit der es möglich ist neu Tags aufzunehmen. Eine einfache Textbox mit Button (als Link). Im Link rufe ich lediglich die JavaScript-Funktion addTag auf, mit dem Inhalt von der Eingabebox. Was das „tb.“ davor bedeutet zeige ich im nächsten Absatz. Die Namensgebung kann dabei vernachlässigt werden, jedoch sollte die Übergabe an die Javascript-Funktion addTag mit der ID des Eingabeelements übereinstimmen.
[code language=“html“]
<div align=’right‘>
<input id="tagtext" />
<a href="javascript:tb.addTag(tagtext.value);" >
<strong>ADD</strong></a><br />
</div>
[/code]
JavaScript ansteuern
Jetzt kommt der wichtigste Teil: Das erste Aufrufen der Tagbox mit Javascript. Dieser Teil kommt direkt mit in das HTML-Dokument. Dabei setzen wir die grundlegenden Werte für die Tagbox. Als erstes sagen wir dass unsere Tagbox für JavaScript tb heißt (Variablenname). Dann setzen wir eine neue Instanz vom Typ Tagbox (aus der tagbox.js). Wichtig sind dabei die Übergaben. Als erstes übergeben wir tagbox, das ist das Nameskürzel der Rahmenbox und der versteckten Result-Box.
Als nächstes übergeben wir den JavaScript-Namen tb und dann noch das Styling-Element der Boxen die darin erzeugt werden sollen, also das Styling der Tagboxen. Dieses Styling-Element ist in der CSS-Datei (Style-Sheet) verankert. Die Funktionen die für tb darunter aufgerufen werden, erkläre ich im nächsten Absatz.
[code language=“html“]
<!– erster Aufruf –>
<script type="text/javascript">
var tb = new Tagbox(‚tagbox‘,’tb‘,’tagbox_entry‘);
tb.setTagRemoveMode(0);
tb.setMaxTagChars(30);
</script>
[/code]
JavaScript-Funktionen
Tag hinzufügen
Unser angelegtes Kürzel tb bringt eine Reihe an Funktionalität mit.
Mit der folgenden Funktion addTag fügen wir ein Tag in die Box ein.
[code language=“javascript“]
/**
* Fügt ein Tag hinzu. Automatisches splitten wenn mit ","
* mehrere Tags übergeben wurden.
* @param tagname : tagname
*/
tb.addTag(tagname);
[/code]
Event für Tag löschen
Mit der Methode setTAgRemoveMode kann die Art geändert werden, wie ein Tag aus der Box gelöscht wird. Übergibt man als Index 0 (Standardeinstellung) wird das Tag mit einem klick entfernt. Übergibt man 2 wird das Element mit Doppelklick aus der Tagbox entfernt. Man sollte auch mal die 4 probieren: Damit löscht man das Tag mit der bloßen Bewegung der Maus über das Element in der Tagbox.
[code language=“javascript“]
/**
* Setzt das Event, auf das reagiert wird
* um ein Tag zu entfernen.
* @param index:
* 0: onclick
* 1: ondblclick
* 2: onmousedown
* 3: onmouseup
* 4: onmouseover
*/
tb.setTagRemoveMode(index);
[/code]
Mit der folgenden Methode kannst du auch einfach dein eigenes Lösch-Event übergeben. Tausche einfach eventname für bspw. „onclick“ aus. Wichtig sind dabei die “ “ (Anführungsstriche).
[code language=“javascript“]
/**
* Das event kann frei gewählt werden.
* @param eventname: name des events bpsw. "onclick"
*/
tb.setTagRemoveEvent(eventname);
[/code]
Lesemodus, kein Löschen in Tagbox
Weiter kann man einen Lesemodus aktivieren. Ist dieser aktiviert, so kann man keine Tags aus der Tagbox löschen. Setzt man für b true ein ist der Lesemodus aktiviert. Setzt man ein false ein kommt man auf die Standardeinstellung, mit Tags aus der Tagbox löschen, zurück.
[code language=“javascript“]
/**
* Aktiviert oder deaktiviert den ReadModus.
* Bei aktivierten Lese-Modus ist das löschen
* von Tags nicht möglich.
* @param b: true = readmodus aktiv
*/
tb.setReadMode(b);
[/code]
Maximale Zeichen-Anzahl für Tag
Als letztes kann noch die maximale Anzahl festgelegt werden aus wie vielen Zeichen ein Tag bestehen darf.
[code language=“javascript“]
/**
* Legt fest wieviele Zeichen der Tagname
* maximal haben darf.
* @param count: maximale Zeichen Anzahl
*/
tb.setMaxTagChars(count);
[/code]
Ein paar Beispiele
[code language=“javascript“]
//Die Tags Hallo, Du und Da werden der Tagbox
//hinzugefügt
tb.addTag("hallo");
tb.addTag("Du");
tb.addTag("Da");
//Tags werden bei Mausbewergung darüber gelöscht
tb.etTagRemoveEvent("onmouseover");
//Tags werden mit Doppel-Klick darauf gelöscht
tb.setTagRemoveMode(1);
//Lesemodus aktiv (keine Lösungen möglich)
tb.setReadMode(true);
//Ein Tag darf maximal 20 Zeichen lang sein
tb.setMaxTagChars(20);
[/code]
CSS
In der CSS gibt es zwei Eintärge: .tagbox_border kümmert sich um die Rahmenbox und .tagbox_entry gibt das Styling für die Tagboxen selber an. Die Namen können natürlich geändert werden. Dann müssen diese nur jeweils in den Div-Boxen als class-Element umbenannt werden.
Eine zweite Box anlegen
Falls man eine zweite oder sogar dritte Tagbox auf dem selben Dokument braucht, kann das ebenfalls realisiert werden. Dazu erstellt man alle HTML Elemente nochmals (siehe Download). Nur dass diese dann in der ID anders heißen, bspw. „NeueTagingbox“ und „NeueTagingbox_result“. Dabei muss man drauf achten, dass dann auch im ersten Aufruf, beim ansteuern von JavaScript, die Bezeichnungen geändert werden. bspw. in:
[code language=“html“]
<!– erster Aufruf –>
<script type="text/javascript">
var ntb = new Tagbox(‚NeueTagingbox‘,’ntb‘,’tagbox_entry‘);
ntb.setTagRemoveMode(0);
ntb.setMaxTagChars(30);
</script>
[/code]
Tagbox-Beispiel mit 3 Boxen: Download
Download: Tagbox![]()





Neueste Kommentare