HTML Fortschrittsbalken erstellen (JavaScript & CSS)
Wie erstellt man eigentlich einen Fortschrittsbalken bzw. eine Statusleiste, welche ein prozentualen Fortschritt anzeigt?
Lange habe ich nach einer einfachen Lösung gesucht, für einen HTML Fortschrittsbalken der mir einen einfachen prozentualen Verlauf ausgibt. Ich betone dabei einfach! Dazu habe ich einfach nichts gefunden, das heißt selbst ist der Nerd! Bevor ich zum Quelltext komme blende ich eine Demo ein:
Kompletter Download am Ende des Artikels!
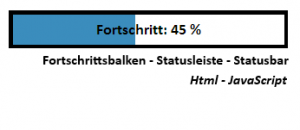
Demo: Fortschrittsbalken
In der Demo kann man relativ einfach bestimmte Prozentwerte zu oder abrechnen oder feste Prozentwerte für den Fortschrittsbalken angeben. Dabei sind die vorgegebenen Werte nur exemplarisch, diese können frei vergeben werden.
HTML Fortschrittsbalken
HTML-Dateien
zuerst ist es wichtig, dass die CSS- und JavaScript-Datei eingebunden wird. Dies kann direkt im Head passieren oder aber auch am Ende des Body-Bereichs. Beachte, dass bei meinem Fortschrittsbalken alle benötigten Dateien im Unterordner statusbar liegen. Das kannst du aber auch noch mal im Download am Ende sehen.
[code language=“html“]
<!– Statusbar einbinden –>
<script type="text/javascript" src="statusbar/statusbar.js"></script>
<link rel="stylesheet" type="text/css" href="statusbar/statusbar.css" />
[/code]
Die Statusbar wird über drei einfache DIV-Elemente realisiert, welche im Namen gleich bleiben müssen da diese in der JavaScript-Datei damit angesprochen werden.
[code language=“html“]
<!– Statusbar-DivElemente –>
<div class=’statusbar_box‘ id=’statusbar_box‘>
<div class=’statusbar_bar‘ id=’statusbar_bar‘></div>
<div class=’statusbar_text‘ id=’statusbar_text‘></div>
</div>
[/code]
Anschließend muss die Initiale-Methode der JavaScript-Datei aufgerufen werden. Dabei ist wichtig, dass dies nach dem Einbinden der JavaScript-Datei erfolgt. Wird die JavaScript-Datei im Header eingebunden, so kann die Initiale-Methode für den Fortschrittsbalken irgendwo im Body-Bereich stehen. Ich persönlich bevorzuge das Ende der Html-Datei, die letzte Anweisung bevor das Body-Tag zugemacht wird.
[code language=“html“]
<!– initialer Aufruf der Statusleiste –>
<script type="text/javascript">
setDescription(‚Fortschritt‘);
main(0);
</script>
[/code]
Mit „setDescription()“ wird der Beschreibungstext der Statusleiste/Fortschrittsbalken vor der Prozentzahl angegeben. Mit „main(0)“ wird die Statusbar als erstes auf 0% gesetzt. Sollte man evtl. rückwärts zählen wollen könnte statt 0 auch 100 angegeben werden. Zur genauen Beschreibung der Funktionen und Möglichkeiten wie man diese Aufruft, komme ich im Punkt JavaScript-Datei.
CSS-Datei – Fortschrittsbalken
In der CSS-Datei wird das Styling angepasst. Dies ist frei änderbar. Jedoch muss im „.statusbar_bar“ und „.statusbar_text“ das Attribut „Position“ auf „Absolute“ bleiben. Genauso muss in für alle Elemente das Attribut „Z-Index“ so bleiben. Der Rest kann angepasst werden.
[code language=“css“]
.statusbar_box{
width: 100%;
height: 35px;
position: relative;
/*
position: absolute;
top: 50px;
right: 50px;
*/
border-style: solid;
border-width: 5px;
border-color: #ffffff;
z-index: 1;
}
[/code]
In der „.statusbar_box“ darf die Position variiert werden. Setzt man diese „relative“ so wird die Leiste in den Text angepasst. Setzt man die Position auf „absolute“ wird die Statusleiste unabhängig vom Text ausgerichtet. Nimmt man wie oben „top“ und „right“ dazu, wird die Statuszeile am oberen rechten Rand der Seite angezeigt. „border-color“ und „border-width“ geben die Farbe und Breite des Fortschrittsbalken-Rands aus.
[code language=“css“]
.statusbar_bar
{
position: absolute;
width: 0%;
height: 100%;
border-style: solid;
border-width: 0px;
background-color: #0000ff;
z-index: 2;
}
[/code]
„.statusbar_bar“ wird der eigentliche Statusbar-Fortschritt beschrieben. „background-color“ gibt dabei die Farbe des Fortschritt-Balkens an.
[code language=“css“]
.statusbar_text
{
position: relative;
width: 100%;
height: 100%;
line-height: 35px; /*wie statusbar_box.height*/
text-align: center;
font-size: 18px;
color: #ffffff;
font-family: calibri;
font-weight: bold;
border-style: solid;
border-width: 0px;
z-index: 3;
}
[/code]
„.statusbar_text“ beschreibt den Text in der Box und wo dieser ausgerichtet ist. Mit „Font-Size, color, font-family“ wird Schriftgröße, Schriftfarbe, Schriftart festgelegt. Über „font-weight“ wird angegeben wie die Schrift aussehen soll. bold = fett und italic = kursiv.
JavaScript-Datei – Fortschrittsbalken
In der JavaScript-Datei liegen alle Funktionen um den Fortschrittsbalken anzusteuern. Ich erspare mir dabei den genauen Source-Code und zeige nur die Funktionen auf. Wer sich für den genauen Source-Code interessiert, kann sich diesem aus dem Download ziehen.
[code language=“javascript“]
function main(value)
{…}
[/code]
[code language=“javascript“]
function setDescription(value)
{…}
[/code]
„setDescription()“ setzt den Text vor der Prozentzahl. „main()“ muss zum ersten mal aufgerufen werden, so dass die Statusbar alle benötigten Werte setzt auf die die anderen Funktionen zugreifen. Die Initialen Werte werden bei „setDescription(‚Fortschritt‘)“ mit Anführungszeichen oder Hochkommas in die Klammer eingefügt. Bei „main(0)“ reicht eine einfache Zahl zwischen 0 und 100.
[code language=“javascript“]
function getPercent()
{…}
[/code]
„getPercent()“ gibt den aktuellen Prozentwert, bei dem der Fortschrittsbalken momentan steht, zurück.
[code language=“javascript“]
function addPercent(value)
{…}
[/code]
„addPercent()“ addiert zur akutellen Prozentzahl die in Klammern angegebene Zahl hinzu. Bspw. „addPercent(30)“ addiert zum aktuellen Stand 30 % hinzu, jedoch maximal bis 100 (wird von der Statusbar selbst geprüft). Wichtig: Es können auch negative Zahlen für eine rücklaufende Statusbar angegeben werden „addPercent(-5)“.
[code language=“javascript“]
function setPercent(value)
{…}
[/code]
„setPercent()“ setzt einen absoluten Prozentwert. So kann bspw. der Fortschrittsbalken auf einen festen Wert wie 100% oder 33% gesetzt werden, ohne dass addiert wird. Beispiel: „setPercent(33)“.
Möglichkeiten zum Aufruf der JavaScript-Funktionen
Als erstes zeige ich die Möglichkeit die Methoden in einem Link aufzurufen. Statt eines richtigen Links wird einfach „javascript:Funktion()“ angegeben.
[code language=“html“]
<!– Statusbar Prozentwerte setzen –>
<ul>
<li><a href="javascript:addPercent(5)">+5</a></li>
<li><a href="javascript:addPercent(10)">+10</a></li>
<li><a href="javascript:addPercent(20)">+20</a></li>
<li><a href="javascript:addPercent(-5)">-5</a></li>
<li><a href="javascript:addPercent(-10)">-10</a></li>
<li><a href="javascript:addPercent(-20)">-20</a></li>
<li><a href="javascript:setPercent(0)">=0%</a></li>
<li><a href="javascript:setPercent(50)">=50%</a></li>
<li><a href="javascript:setPercent(100)">=100%</a></li>
</ul>
[/code]
Ohne Klick, automatisch im Sourcecode kann man die Funktionen wie folgt aufrufen. In dem man das JavaScript-Tag darum baut.
[code language=“html“]
<script type="text/javascript">
setDescription(‚Fortschritt‘);
main(0);
</script>
[/code]
[code language=“html“]
<script type="text/javascript">
setPercent(50);
</script>
[/code]
Oder aber auch über die Events der Tags. Hier bspw. über das „onLoad“-Event des „Body“-Tags.
[code language=“html“]
<body onLoad=’javascript:main(0)‘></body>
<body onLoad=’javascript:addPercent(5)‘></body>
<body onLoad=’javascript:setPercent(33)‘></body>
[/code]
Download des HTML-Fortschrittbalken s
![]() Download – Html-JavaScript-Fortschrittsbalken: Fortschrittsbalken Sourcecode
Download – Html-JavaScript-Fortschrittsbalken: Fortschrittsbalken Sourcecode





Neueste Kommentare